In short: any changes in variables or widgets(like Text), that visible on app screen
Data binding in Flutter refers to the mechanism of establishing a connection between the user interface (UI) and the underlying data model. It allows for automatic synchronisation and updates between the data and the UI, ensuring that any changes in the data are reflected in the UI and vice versa.
In Flutter, data binding is typically achieved using state management solutions like GetX, Provider, Riverpod, or Flutter's built-in state management mechanisms like setState(). These state management solutions provide ways to define and manage the state of a Flutter application.
The basic idea of data binding is to create a relationship between the UI widgets and the data they represent. When the data changes, the UI widgets are automatically updated to reflect the new values, eliminating the need for manual updates.
Data binding can be implemented in different ways in Flutter, depending on the chosen state management solution:
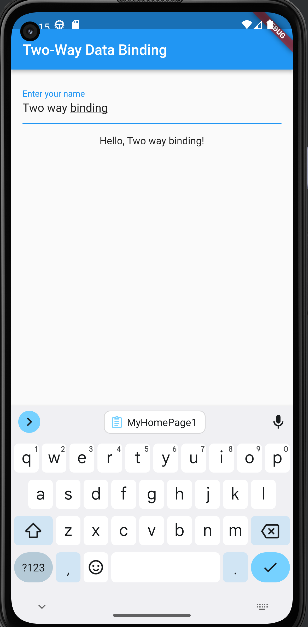
Two-Way Data Binding:
In two-way data binding, changes in the UI are automatically propagated to the data model, and changes in the data model are reflected in the UI. This allows for seamless synchronization between the two. Some state management solutions provide built-in support for two-way data binding, while others require additional code to achieve it.
class User {
String name = '';
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
User user = User();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Two-Way Data Binding'),
),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Column(
children: [
TextField(
onChanged: (value) {
setState(() {
user.name = value;// data update instantly due setState
});
},
decoration: InputDecoration(
labelText: 'Enter your name',
),
),
SizedBox(height: 16.0),
Text('Hello, ${user.name}!'),
],
),
),
);
}
}

One-Way Data Binding:
In one-way data binding, changes in the data model are reflected in the UI, but changes in the UI do not update the data model. This is useful in scenarios where the data is read-only or where explicit user actions are required to update the data.
class User {
String name = 'John Doe';
}
class MyHomePage extends StatelessWidget {
User user = User();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('One-Way Data Binding'),
),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Text('Hello, ${user.name}!'),
),
);
}
}

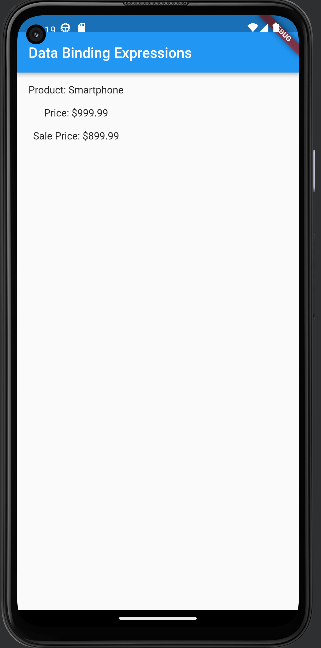
Data Binding Expressions:
Some state management solutions allow for the use of data binding expressions, similar to those used in other frameworks like Angular or Vue.js. These expressions allow you to define relationships between the UI and the data using a declarative syntax.
class Product {
String name;
double price;
Product({required this.name, required this.price});
}
class MyHomePage extends StatelessWidget {
Product product = Product(name: 'Smartphone', price: 999.99);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Data Binding Expressions'),
),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Column(
children: [
Text('Product: ${product.name}'),
SizedBox(height: 16.0),
Text('Price: \$${product.price.toStringAsFixed(2)}'),
SizedBox(height: 16.0),
Text('Sale Price: \$${(product.price * 0.9).toStringAsFixed(2)}'),
],
),
),
);
}
}

By implementing data binding in Flutter, you can create more reactive and dynamic user interfaces that update automatically as the data changes. This simplifies the process of managing state and helps keep the UI in sync with the underlying data model, resulting in a smoother user experience.
Other Related topics:-



