Shimmer in Flutter Example I
To use shimmer feature in your flutter app first add fancy_shimmer_image package in your project
flutter pub add fancy_shimmer_image
OR
add fancy_shimmer_image: in your pubspec.yaml

import 'package:flutter/material.dart';
import 'package:rttutorials/shimmer_in_flutter.dart';
import 'package:flutter/material.dart';
import 'package:fancy_shimmer_image/fancy_shimmer_image.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ResearchThinker',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ResearchThinkerExample(),
);
}
}
class ResearchThinkerExample extends StatefulWidget {
const ResearchThinkerExample({Key? key}) : super(key: key);
@override
State<ResearchThinkerExample> createState() => _ResearchThinkerExampleState();
}
class _ResearchThinkerExampleState extends State<ResearchThinkerExample> {
TextEditingController controller = TextEditingController();
var newValue = '';
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('ResearchThinker Flutter Examples'),
),
body: SingleChildScrollView(
child:Center(
child: Container(
height: 800,
width: 300,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: FancyShimmer(),
)),
),
),
),
);
}
}
class FancyShimmer extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: FancyShimmerImage(
imageUrl: 'https://images.unsplash.com/photo-1465572089651-8fde36c892dd?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&w=1000&q=80',
),
),
);
}
}
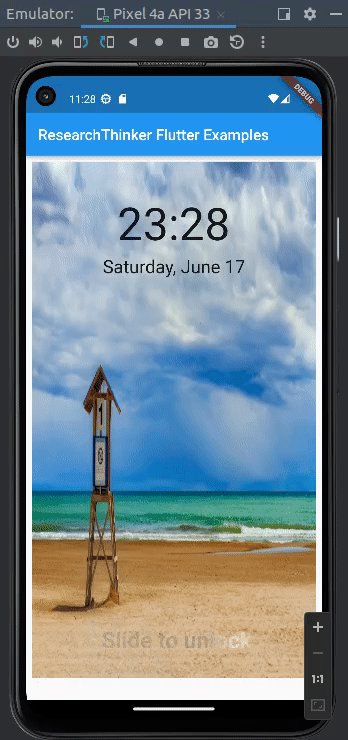
Shimmer in Flutter Example II
To use shimmer feature in your flutter app first add shimmer package in your project
flutter pub add shimmer
OR
add shimmer: in your pubspec.yaml

import 'package:flutter/material.dart';
import 'package:shimmer/shimmer.dart';
import 'package:flutter/material.dart';
import 'package:rttutorials/shimmer_flutter.dart';
import 'package:rttutorials/shimmer_in_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ResearchThinker',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ResearchThinkerExample(),
);
}
}
class ResearchThinkerExample extends StatefulWidget {
const ResearchThinkerExample({Key? key}) : super(key: key);
@override
State<ResearchThinkerExample> createState() => _ResearchThinkerExampleState();
}
class _ResearchThinkerExampleState extends State<ResearchThinkerExample> {
TextEditingController controller = TextEditingController();
var newValue = '';
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('ResearchThinker Flutter Examples'),
),
body: SingleChildScrollView(
child: Container(
height: 700,
child: Padding(
padding: const EdgeInsets.all(8.0),
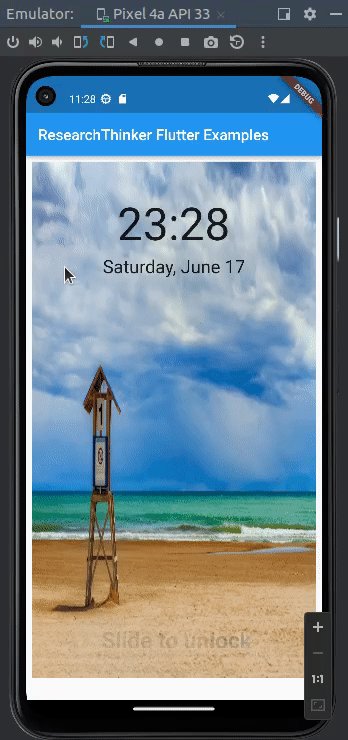
child: SlideToUnlockPage(),
),
)),
),
);
}
}
class SlideToUnlockPage extends StatelessWidget {
final List<String> days = <String>[
'Monday',
'Tuesday',
'Wednesday',
'Thursday',
'Friday',
'Saturday',
'Sunday'
];
final List<String> months = <String>[
'January',
'February',
'March',
'April',
'May',
'June',
'July',
'August',
'September',
'October',
'November',
'December',
];
SlideToUnlockPage({super.key});
@override
Widget build(BuildContext context) {
final DateTime time = DateTime.now();
final int hour = time.hour;
final int minute = time.minute;
final int day = time.weekday;
final int month = time.month;
final int dayInMonth = time.day;
return Scaffold(
// appBar: AppBar(
// title: const Text('Slide To Unlock'),
// ),
body: Stack(
fit: StackFit.expand,
children: <Widget>[
Image.network(
'https://images.unsplash.com/photo-1465572089651-8fde36c892dd?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&w=1000&q=80',
fit: BoxFit.fill,
),
Positioned(
top: 48.0,
right: 0.0,
left: 0.0,
child: Center(
child: Column(
children: <Widget>[
Text(
'${hour < 10 ? '0$hour' : '$hour'}:${minute < 10 ? '0$minute' : '$minute'}',
style: const TextStyle(
fontSize: 60.0,
color: Colors.black87,
),
),
const Padding(
padding: EdgeInsets.symmetric(vertical: 4.0),
),
Text(
'${days[day - 1]}, ${months[month - 1]} $dayInMonth',
style: const TextStyle(fontSize: 24.0, color: Colors.black87),
)
],
),
),
),
Positioned(
bottom: 32.0,
left: 0.0,
right: 0.0,
child: Center(
child: Opacity(
opacity: 0.8,
child: Shimmer.fromColors(
baseColor: Colors.black12,
highlightColor: Colors.white,
child: Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
// Image.network(
// 'https://picsum.photos/seed/picsum/200/300',height: 40.0,),
const Padding(
padding: EdgeInsets.symmetric(horizontal: 4.0),
),
const Text(
'Slide to unlock',
style: TextStyle(
fontSize: 30.0,color: Colors.red, fontWeight: FontWeight.bold
),
)
],
),
),
),
))
],
),
);
}
}


