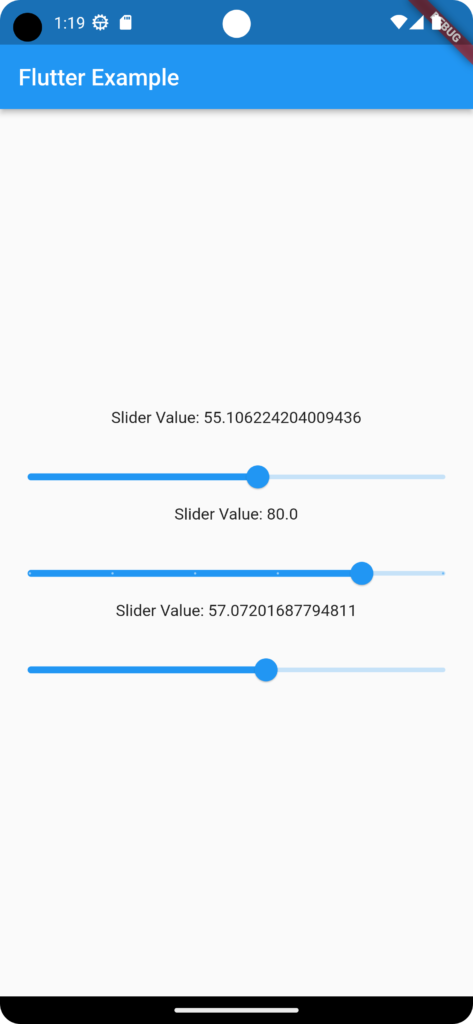
In Flutter, the Slider widget is used to create a slider input that allows users to select a value within a specified range. Here’s an example of how you can use the Slider widget in Flutter:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:rt_assignments/line_chart.dart';
import 'package:rt_assignments/slider_example.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Example'),
),
body: SliderExample()
);
}
Now
import 'package:flutter/material.dart';
class SliderExample extends StatefulWidget {
@override
_SliderExampleState createState() => _SliderExampleState();
}
class _SliderExampleState extends State<SliderExample> {
double _sliderValue = 50.0;
double _sliderValue1 = 0.0;
double _sliderValue2 = 50.0;
int _divisions = 5;
double _minValue = 0.0;
double _maxValue = 100.0;
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
//I
Text('Slider Value: $_sliderValue'),
SizedBox(height: 20),
Slider(
value: _sliderValue,
min: 0,
max: 100,
onChanged: (value) {
setState(() {
_sliderValue = value;
});
},
),
//II
Text('Slider Value: $_sliderValue1'),
SizedBox(height: 20),
Slider(
value: _sliderValue1,
min: 0,
max: 100,
divisions: _divisions,
onChanged: (value) {
setState(() {
_sliderValue1 = value;
});
},
),
//III
Text('Slider Value: $_sliderValue2'),
SizedBox(height: 20),
Slider(
value: _sliderValue2,
min: _minValue,
max: _maxValue,
onChanged: (value) {
setState(() {
_sliderValue2 = value;
});
},
),
],
);
}
}