Json to Dart in Flutter
Flutter Tutorial
Install Flutter in Win/Linux/Mac
Flutter Widgets:
Bottom Navigation Bar in Flutter
Auto Close Keyboard in Flutter
Screen size handling in Flutter
Flutter REST API
Flutter Advance
Wrap vs Builder vs OverBarFlow
Circular progress contain Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips
Interview Questions
There are many ways to convert JSON to Dart, one way is json_serializable technology and the other is to convert directly through online platform, in this article we will use the second technique which is an easier way than the first one.

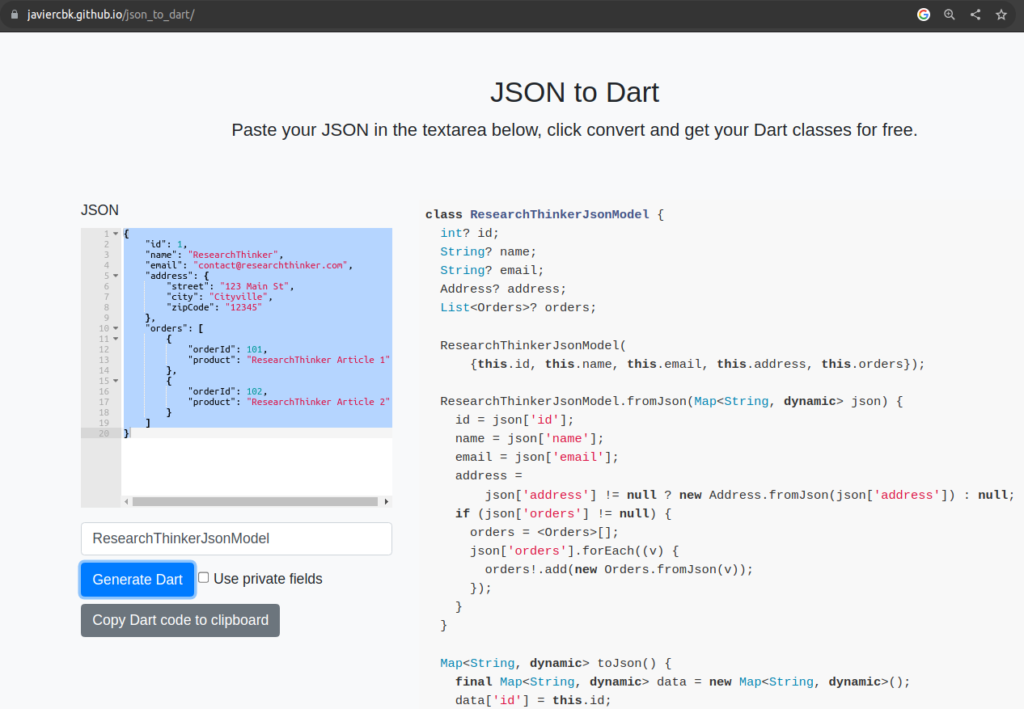
To convert any JSON into dart the easiest way is json to dart converter link in which you can paste Json content and it converts Json to dart in a second.
After converting you just need to copy the code and paste it into your Flutter application Sometimes API Response JSON contains null value, you need to check it and replace with real data type

import 'dart:convert';
import 'package:flutter/material.dart';
class ResearchThinkerJsonToDartConverterExample extends StatelessWidget {
//Dummy json data
final String jsonData = '''
{
"id": 1,
"name": "Research Thinker",
"email": "contact@researchthinker.com",
"address": {
"street": "123 Main St",
"city": "Cityville",
"zipCode": "12345"
},
"orders": [
{"orderId": 101, "product": "Widget A"},
{"orderId": 102, "product": "Widget B"}
]
}
''';
//common widget for spacing
commonGap() {
return SizedBox(
height: 10,
);
}
@override
Widget build(BuildContext context) {
Map<String, dynamic> jsonMap = json.decode(jsonData);
User user = User.fromJson(jsonMap);
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Research Thinker: "Json to Dart" example'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Json to dart',
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.double,
fontSize: 30,
),
),
commonGap(),
commonGap(),
//Below data display json data
Text('ID: ${user.id}',
style: TextStyle(
fontSize: 20,
)),
commonGap(),
Text('Name: ${user.name}',
style: TextStyle(
fontSize: 20,
)),
commonGap(),
Text('Email: ${user.email}',
style: TextStyle(
fontSize: 20,
)),
commonGap(),
Text(
'Address: ${user.address.street}, ${user.address.city}, ${user.address.zipCode}',
style: TextStyle(
fontSize: 20,
)),
commonGap(),
commonGap(),
Text('Orders:',
style: TextStyle(
fontSize: 20,
decoration: TextDecoration.underline,
)),
commonGap(),
for (Order order in user.orders)
Text(
' - Order ID: ${order.orderId}, Product: ${order.product}',
style: TextStyle(
fontSize: 20,
)),
],
),
),
),
),
);
}
}
//Json to dart classes, generated through json to dart converter
class User {
final int id;
final String name;
final String email;
final Address address;
final List<Order> orders;
User({
required this.id,
required this.name,
required this.email,
required this.address,
required this.orders,
});
factory User.fromJson(Map<String, dynamic> json) {
var ordersList = json['orders'] as List;
List<Order> orders =
ordersList.map((orderJson) => Order.fromJson(orderJson)).toList();
return User(
id: json['id'],
name: json['name'],
email: json['email'],
address: Address.fromJson(json['address']),
orders: orders,
);
}
}
class Address {
final String street;
final String city;
final String zipCode;
Address({
required this.street,
required this.city,
required this.zipCode,
});
factory Address.fromJson(Map<String, dynamic> json) {
return Address(
street: json['street'],
city: json['city'],
zipCode: json['zipCode'],
);
}
}
class Order {
final int orderId;
final String product;
Order({
required this.orderId,
required this.product,
});
factory Order.fromJson(Map<String, dynamic> json) {
return Order(
orderId: json['orderId'],
product: json['product'],
);
}
}
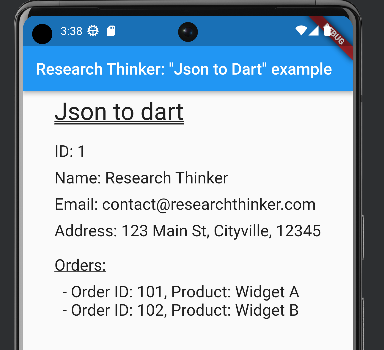
Conclusion: In this article we easily converted JSON to Dart and integrate into Flutter application, similarly you can convert any JSON to Dart and use in your application.