Flutter Tutorial
Install Flutter in Win/Linux/Mac
Flutter Widgets:
Bottom Navigation Bar in Flutter
Auto Close Keyboard in Flutter
Screen size handling in Flutter
Flutter REST API
Flutter Advance
Wrap vs Builder vs OverBarFlow
Circular progress contain Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips
Interview Questions
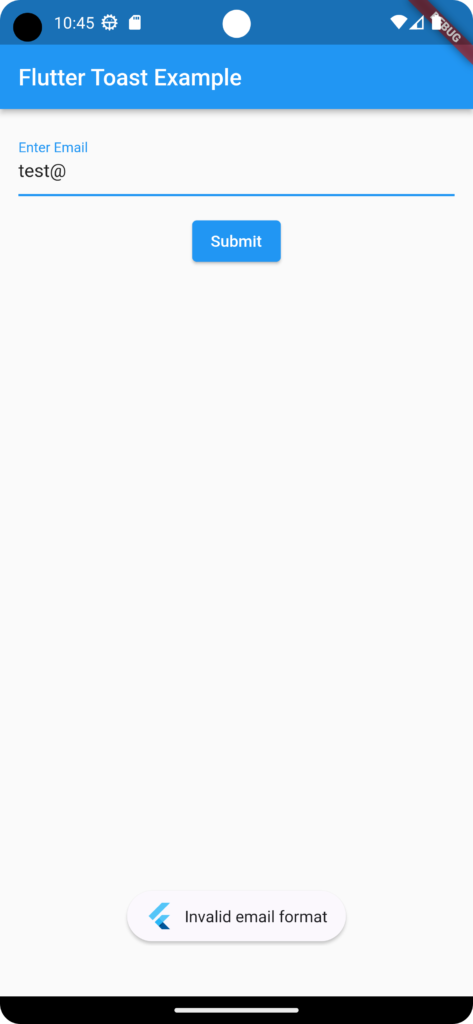
Flutter Toast Example
In Flutter, a “toast” typically refers to a short-lived message that appears at the bottom of the screen to provide feedback to the user. There are several packages available for implementing toasts in Flutter. One commonly used package is the fluttertoast package.
Here’s an example using fluttertoast to display a toast message when an incorrect email is entered:
dependencies:
fluttertoast: ^8.0.8import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController emailController = TextEditingController();
void validateEmail() {
String email = emailController.text.trim();
if (!RegExp(r'^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$').hasMatch(email)) {
// Invalid email format, show a toast
Fluttertoast.showToast(
msg: "Invalid email format",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
backgroundColor: Colors.red,
textColor: Colors.white,
);
} else {
// Valid email format, proceed with other actions
print("Email is valid: $email");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Toast Example'),
),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Column(
children: [
TextField(
controller: emailController,
decoration: InputDecoration(labelText: 'Enter Email'),
),
SizedBox(height: 16.0),
ElevatedButton(
onPressed: validateEmail,
child: Text('Submit'),
),
],
),
),
);
}
}