Set Popup Menu Button Position in Flutter
Flutter Tutorial
Install Flutter in Win/Linux/Mac
Flutter Widgets:
Bottom Navigation Bar in Flutter
Auto Close Keyboard in Flutter
Screen size handling in Flutter
Flutter REST API
Flutter Advance
Wrap vs Builder vs OverBarFlow
Circular progress contain Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips
Interview Questions
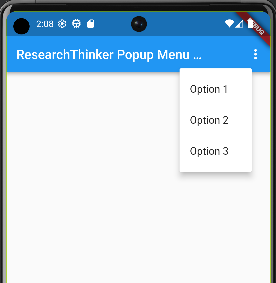
In Flutter popup menu button is very common widget, it is generally used for selected item, sometimes it is used in place of dropdown and it shows list of options and usually used in appbar.
In this example, if you want to change the position of the Popup Menu Button , simply change the offset value. The offset value will be positive or negative in double format according to the position of the popup menu.
import 'package:flutter/material.dart';
class PopupMenuPositionExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('ResearchThinker Popup Menu Example'),
actions: [
PopupMenuButton<String>(
onSelected: (value) {
print('Selected: $value');
},
itemBuilder: (BuildContext context) => [
PopupMenuItem<String>(
value: 'Option 1',
child: Text('Option 1'),
),
PopupMenuItem<String>(
value: 'Option 2',
child: Text('Option 2'),
),
PopupMenuItem<String>(
value: 'Option 3',
child: Text('Option 3'),
),
],
// Here if you change offset value, then the position of popup menu also change
offset: Offset(-30, 50), // Adjust the offset as needed
),
],
),
),
);
}
}