TextField vs TextFormField
Flutter Tutorial:
Flutter Widgets:
Flutter Advance
Flutter REST API
Advanced Concepts
Wrap vs Builder vs OverBarFlow
Circular progress conatin Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips:
Interview Questions
Flutter 100 Interview Questions
The difference between a TextField and a TextFormField in Flutter is that a TextField is a simple widget used for taking user inputs, whereas a TextFormField is a more sophisticated widget that is used in forms.
A TextFormField has additional properties such as validation, decoration, and formatting, making it ideal for use in forms where user input needs to be validated.
On the other hand, a TextField is more suited for simple use cases where user input does not need to be validated, and the design of the widget is customizable through its properties.
| Features | TextField | TextFormField |
| Requires a form | No | Yes |
| Validation | No | Yes |
| Error display | No | Yes |
| Initial value | Can be set in controller or initialValue | Can be set in initialValue |
| Obscuring input | Yes, via obscureText | Yes, via obscureText |
Example : How to use TextField in Flutter ?
TextField(
decoration: InputDecoration(
labelText: 'Enter your name',
),
onChanged: (value) {
// In this section you will perform operation
},
)
Example : how to use TextFormField ?
TextFormField(
decoration: InputDecoration(
labelText: 'Enter your name',
),
validator: (value) {
// In this section you can validate like mobile number is 10 digit or not
if (value!.isEmpty) {
return 'Please enter your name';
}
return null;
},
onSaved: (value) {
// Do something with the value entered by the user
},
)
There are various parameter through which you can improve or change the UI of TextField and TextFormField
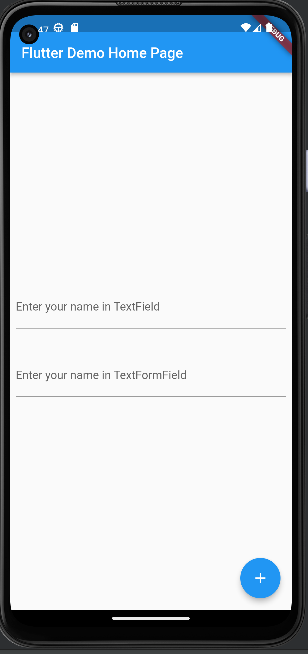
Below ScreenShot of TextField and TextFormField:-

Conclusion: when you need to collect user input as part of a form, and you need to validate and format the input, you should use a TextFormField. If you just need a simple widget to take user input, a TextField is the way to go.
Other Popular Articles:-