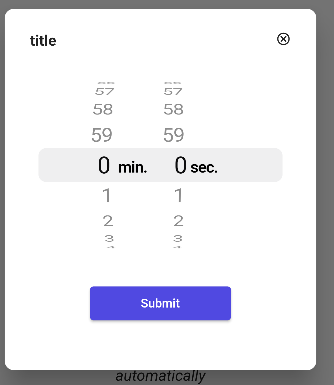
CupertinoTimerPicker in Dialog box
Flutter Tutorial
Install Flutter in Win/Linux/Mac
Flutter Widgets:
Bottom Navigation Bar in Flutter
Auto Close Keyboard in Flutter
Screen size handling in Flutter
Flutter REST API
Flutter Advance
Wrap vs Builder vs OverBarFlow
Circular progress contain Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips
Interview Questions
Drop down timer in a dialog box is a way to select the timer in seconds/minutes/hours inside the dialog. In this case we are using CupertinoTimerPicker in Dialog box and submit button, once the user selects the button then highlight value passed and you can use it accordingly.

DialogForTime(BuildContext context, {String, title}) {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
//scrollable: true,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
title: Padding(
padding: const EdgeInsets.fromLTRB(3, 0, 3, 0),
child:Container(
height: 340,
width: 300,
child: Column(
children: [
GestureDetector(
onTap: () => Navigator.of(context).pop(),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("title"!, style: TextStyle(fontSize: 16,fontWeight: FontWeight.bold)),
Icon(
Icons.cancel_outlined,
size: 16,
)
],
),
),
SizedBox(height:15),
Center(
//Here this is CupertinoTimerPicker, which we used and visible inside the dialog box
child: CupertinoTimerPicker(
mode: CupertinoTimerPickerMode.ms,
backgroundColor: Colors.white,
onTimerDurationChanged: (value) {
setState(() {
//print(value.inSeconds.toString());
});
},
),
),
SizedBox(height:15),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 150,
child: ElevatedButton(
//style:
onPressed: () {
//use own logic
},
child: Text(
'Submit'!,
),
)),
],
)
],
),
)
),
);
});In this you can change color and shape of Dialog box according to your need
Here is the code :-



