Flutter Tutorial
Install Flutter in Win/Linux/Mac
Flutter Widgets:
Bottom Navigation Bar in Flutter
Auto Close Keyboard in Flutter
Screen size handling in Flutter
Flutter REST API
Flutter Advance
Wrap vs Builder vs OverBarFlow
Circular progress contain Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips
Interview Questions
Flutter ListView

In Flutter, a ListView is a scrollable list of widgets. You can create a ListView to display a scrolling list of items. Whereas, ListView.builder is a more efficient way to create a list of items in Flutter, especially when dealing with a large number of items. It only creates widgets for the items that are currently visible on the screen, leading to improved performance.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> items = List.generate(100, (index) => 'Item $index');
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
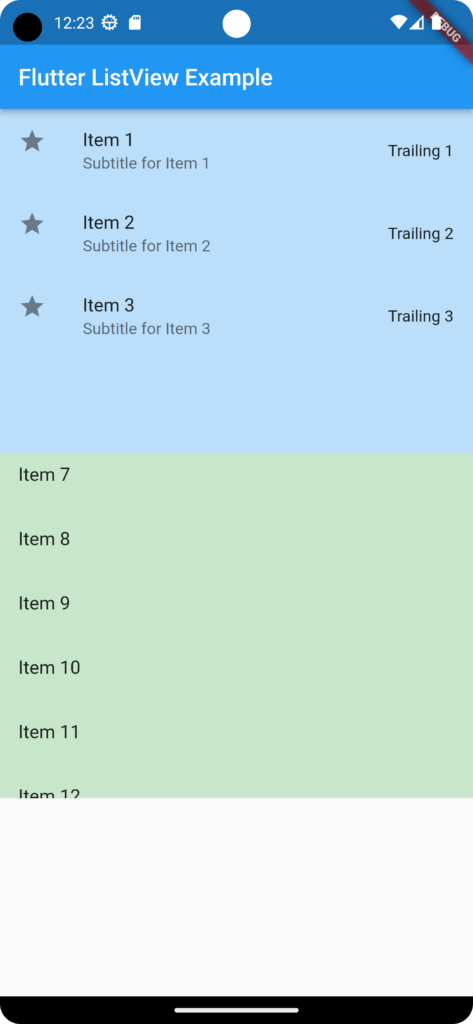
title: Text('Flutter ListView Example'),
),
body: Column(
children: [
//Case1
Container(
color:Colors.blue.shade100,
height:300,
width: MediaQuery.of(context).size.width,
child: ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.star),
title: Text('Item 1'),
trailing: Text("Trailing 1"),
subtitle: Text('Subtitle for Item 1'),
onTap: () {
// Handle item tap
},
),
ListTile(
leading: Icon(Icons.star),
title: Text('Item 2'),
trailing: Text("Trailing 2"),
subtitle: Text('Subtitle for Item 2'),
onTap: () {
// Handle item tap
},
),
ListTile(
leading: Icon(Icons.star),
title: Text('Item 3'),
trailing: Text("Trailing 3"),
subtitle: Text('Subtitle for Item 3'),
onTap: () {
// Handle item tap
},
),
// Add more ListTiles as needed
],
),
),
//case 2
Container(
color:Colors.green.shade100,
height: 300,
width:MediaQuery.of(context).size.width,
child: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(items[index]),
onTap: () {
// Handle item tap
},
);
},
)
)
],
),
);
}
}


