Row vs Column in Flutter
Flutter Tutorial
Install Flutter in Win/Linux/Mac
Flutter Widgets:
Bottom Navigation Bar in Flutter
Auto Close Keyboard in Flutter
Screen size handling in Flutter
Flutter REST API
Flutter Advance
Wrap vs Builder vs OverBarFlow
Circular progress contain Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips
Interview Questions

In Flutter, Row and Column are two important layout widgets that allow you to arrange child widgets(Other widgets like Text, Elevated Button, Row/Column), horizontally (Row) or vertically (Column) and both are play a major role in UI of Flutter applications
Row
- Row is a widget that arranges its children(widgets) horizontally in a horizontal line.
- In Row mainAxisAlignment and crossAxisAlignment to control how the children are aligned and positioned within the Row.
- Here’s an example of using Row:
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween, //you can use [spaceEvenly //center //start ] based on UI requirements
children: [
Text('Widget 1'),
Text('Widget 2'),
Text('Widget 3'),
],
)Column
- Column is a widget that arranges its children vertically in a vertical line.
- In Cloumn height of the children exceeds the available height, you can use properties like mainAxisAlignment and crossAxisAlignment to control how the children are aligned and positioned within the Column.
Column(
mainAxisAlignment: MainAxisAlignment.center,//you can use [spaceEvenly //center //start ] based on UI requirements
children: [
Text('Widget 1'),
Text('Widget 2'),
Text('Widget 3'),
],
)This example creates a Column with three Text widgets, and the mainAxisAlignment is set to MainAxisAlignment.center, which vertically centers the children within the Column.
Both Row and Column can contain any widget as their children, allowing you to create complex layouts by combining multiple rows and columns.
mainAxisAlignment | crossAxisAlignment
In Flutter mainAxisAlignment | crossAxisAlignment in Row and Column play a major roles , below example clearly explain there functionality
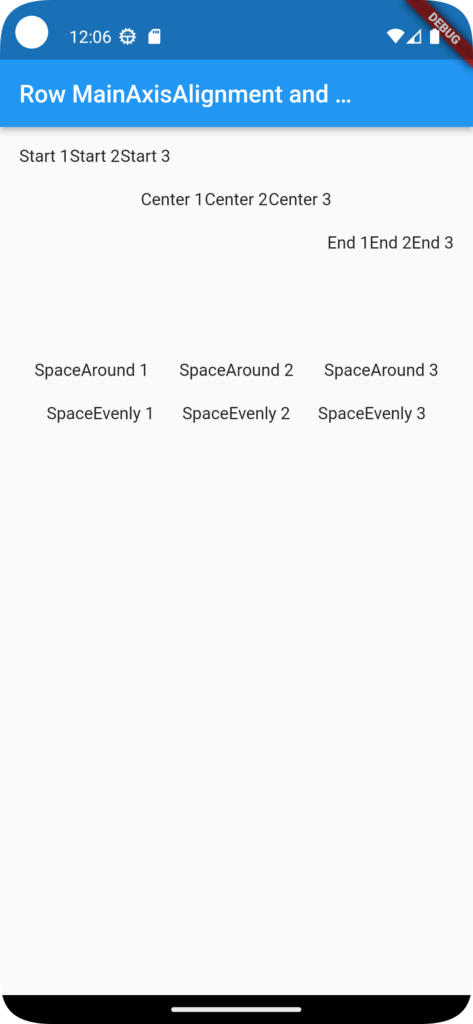
//ROW CODE
import 'package:flutter/material.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.appBartitle});
final String appBartitle;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// int _counter = 0;
bool enable=false;
// void _incrementCounter() {
// setState(() {
// _counter++;
// });
// }
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
appBartitle: Text('Row Example by ResearchThinker'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// MainAxisAlignment.start & CrossAxisAlignment.start
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Start 1'),
Text('Start 2'),
Text('Start 3'),
],
),
SizedBox(height: 20),
// MainAxisAlignment.center & CrossAxisAlignment.center
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('Center 1'),
Text('Center 2'),
Text('Center 3'),
],
),
SizedBox(height: 20),
// MainAxisAlignment.end & CrossAxisAlignment.end
Row(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text('End 1'),
Text('End 2'),
Text('End 3'),
],
),
SizedBox(height: 20),
// MainAxisAlignment.spaceBetween & CrossAxisAlignment.stretch
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Text('SpaceBetween 1'),
Text('SpaceBetween 2'),
Text('SpaceBetween 3'),
],
),
SizedBox(height: 20),
// MainAxisAlignment.spaceAround & CrossAxisAlignment.center
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('SpaceAround 1'),
Text('SpaceAround 2'),
Text('SpaceAround 3'),
],
),
SizedBox(height: 20),
// MainAxisAlignment.spaceEvenly & CrossAxisAlignment.end
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text('SpaceEvenly 1'),
Text('SpaceEvenly 2'),
Text('SpaceEvenly 3'),
],
),
],
),
),
),
);
}
}

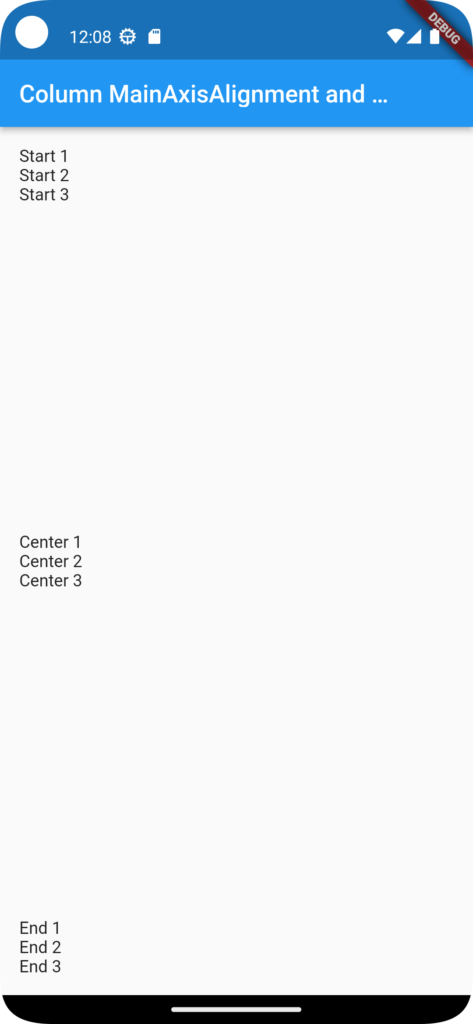
//COLUMN CODE
import 'package:flutter/material.dart';
// In this example we use all possible cases if you run you will see that how CrossAxisAlignment.[please check below bold content] looks different
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.appBartitle});
final String appBartitle;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// int _counter = 0;
bool enable=false;
// void _incrementCounter() {
// setState(() {
// _counter++;
// });
// }
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
appBartitle: Text('Column Example by ResearchThinker'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// MainAxisAlignment.start & CrossAxisAlignment.start
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// Here in this you can add your widgets
// In this we use Text to explain how CrossAxisAlignment.start work
Text('Start 1'),
Text('Start 2'),
Text('Start 3'),
],
),
SizedBox(width: 20),
// MainAxisAlignment.center & CrossAxisAlignment.center
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// Here in this you can add your widgets
// In this we use Text to explain how CrossAxisAlignment.center work
Text('Center 1'),
Text('Center 2'),
Text('Center 3'),
],
),
SizedBox(width: 20),
// MainAxisAlignment.end & CrossAxisAlignment.end
Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
// Here in this you can add your widgets
// In this we use Text to explain how CrossAxisAlignment.start end
Text('End 1'),
Text('End 2'),
Text('End 3'),
],
),
SizedBox(width: 20),
// MainAxisAlignment.spaceBetween & CrossAxisAlignment.stretch
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
// Here in this you can add your widgets
// In this we use Text to explain how CrossAxisAlignment.strech work
Text('SpaceBetween 1'),
Text('SpaceBetween 2'),
Text('SpaceBetween 3'),
],
),
SizedBox(width: 20),
// MainAxisAlignment.spaceAround & CrossAxisAlignment.center
Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// Here in this you can add your widgets
// In this we use Text to explain how CrossAxisAlignment.center work
Text('SpaceAround 1'),
Text('SpaceAround 2'),
Text('SpaceAround 3'),
],
),
SizedBox(width: 20),
// MainAxisAlignment.spaceEvenly & CrossAxisAlignment.end
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
// Here in this you can add your widgets
// In this we use Text to explain how CrossAxisAlignment.end work
Text('SpaceEvenly 1'),
Text('SpaceEvenly 2'),
Text('SpaceEvenly 3'),
],
),
],
),
),
),
);
}
}In this way, you can use Row and Column in Flutter. You should also remember how Column and Row work in Flutter to ensure they function correctly according to the intended direction.



