Flutter Tutorial
Install Flutter in Win/Linux/Mac
Flutter Widgets:
Bottom Navigation Bar in Flutter
Auto Close Keyboard in Flutter
Screen size handling in Flutter
Flutter REST API
Flutter Advance
Wrap vs Builder vs OverBarFlow
Circular progress contain Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips
Interview Questions
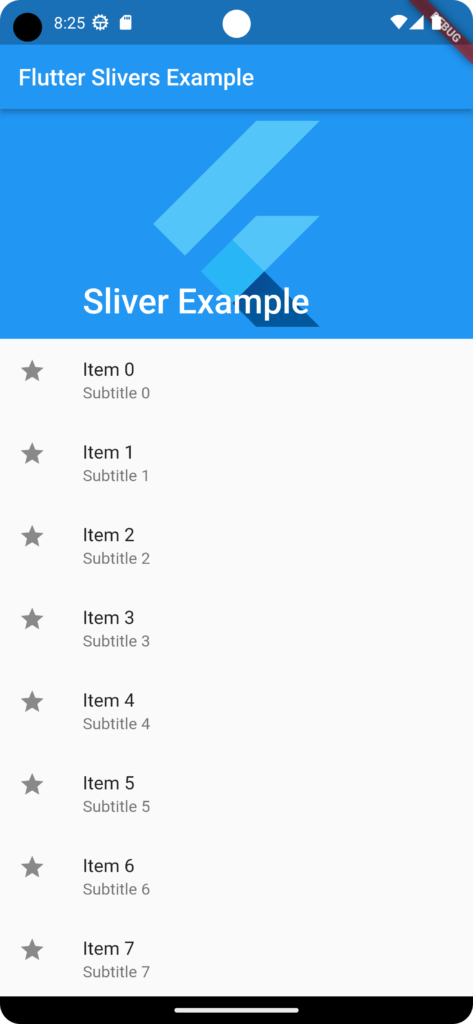
Slivers in Flutter
In Flutter, slivers are specialized widgets that can be used to create custom scroll effects. They are typically used in conjunction with CustomScrollView to create flexible and complex scrollable layouts. Here’s a simple example of using slivers in Flutter:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Slivers Example'),
),
body: CustomScrollView(
slivers: [
SliverAppBar(
expandedHeight: 200.0,
floating: false,
pinned: true,
flexibleSpace: FlexibleSpaceBar(
title: Text('Sliver Example'),
//background: Image.network(
// 'https://example.com/image.jpg',
// fit: BoxFit.cover,
//),
background: FlutterLogo(
size: 150,
)
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return ListTile(
leading: Icon(Icons.star),
title: Text('Item $index'),
subtitle: Text('Subtitle $index'),
);
},
childCount: 20,
),
),
],
),
),
);
}
}