Flutter Tutorial
Install Flutter in Win/Linux/Mac
Flutter Widgets:
Bottom Navigation Bar in Flutter
Auto Close Keyboard in Flutter
Screen size handling in Flutter
Flutter REST API
Flutter Advance
Wrap vs Builder vs OverBarFlow
Circular progress contain Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips
Interview Questions
Flutter vs React Native Comparison
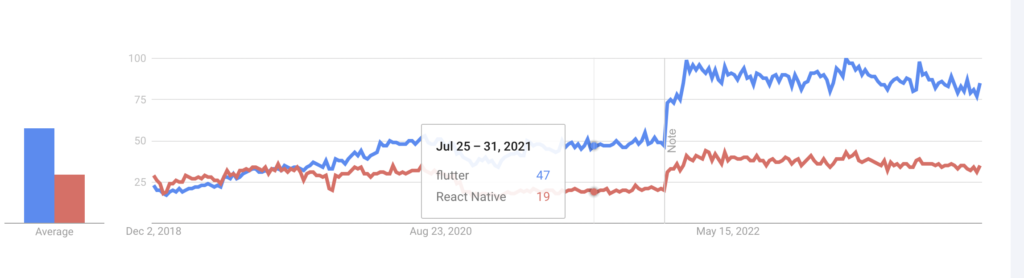
Both are very popular, as per 2023 word-wide trend analyse of Google , Here blue is Flutter and red is Reactive

| Feature Analysis | Flutter | React Native |
|---|---|---|
| Language | Dart | JavaScript (React) |
| UI Components | Custom widgets | React components |
| Performance | High performance due to compiled code | Good performance, may have bridge overhead |
| Code Reusability | High (Single codebase for multiple platforms) | High (Single codebase for multiple platforms) |
| Development Speed | Fast development with Hot Reload | Fast development with Hot Reload |
| Learning Curve | Moderate, especially if new to Dart/Flutter | Moderate, especially if familiar with React |
| Access to Native Features | Good access to native features | Good access but may require native modules |
| IDE Support | Almost All popular IDEs supported(e.g Android studio) | Almost All popular IDEs supported(e.g VSCode) |
| Platform-Specific Features | Access to platform-specific features | Access to platform-specific features |
| Developer Productivity | High due to hot reload and a declarative UI | High due to hot reload and a declarative UI |
| Companies Using | Google, Alibaba, eBay, BMW, Tencent | Facebook, Instagram, Skype, Tesla |
| Flexibility | High flexibility for cross-platform needs | High flexibility for cross-platform needs |
| Popular UI Framework | Flutter Framework | React Native (React) |
| Job Market Demand | High | High |
If you have any query, please comment below, we will reply soon



