How to use SVG in Flutter App
Flutter Tutorial
Install Flutter in Win/Linux/Mac
Flutter Widgets:
Bottom Navigation Bar in Flutter
Auto Close Keyboard in Flutter
Screen size handling in Flutter
Flutter REST API
Flutter Advance
Wrap vs Builder vs OverBarFlow
Circular progress contain Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips
Interview Questions
SVG (Scalable Vector Graphics) is easily expandable, has higher quality and compact file size, than PNG/JPEG. Due to the vector format, SVG type images can be easily resized without quality degradation, maintaining a responsive design across different devices. Their small file size is beneficial for fast loading times, especially for simple graphics.
Apart from the above facts, SVG supports animation, it is also SEO-friendly which allows search engines to index the content i.e good for flutter web applications. Overall, SVG is an ideal choice for mobile and web development. SVG is highly preferred in flutter and consumes less storage

To access SVG in Flutter first add dependency in pub spec file
dependencies:
flutter_svg: # check and add latest version of flutter_svg
Once you add flutter_svg you can use this package in any dart file, just import
import 'package:flutter_svg/flutter_svg.dart';Here in the below code we are accessing the network SVG file in our app, you can also use any Network SVG file
SvgPicture.network(
'https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/compass.svg',
width: 100.0,
height: 100.0,
),Here we are accessing the local SVG file which we store in the assets folder and add the path in the pub spec file
SvgPicture.asset(
localAsset,
width: 300.0,
height: 300.0,
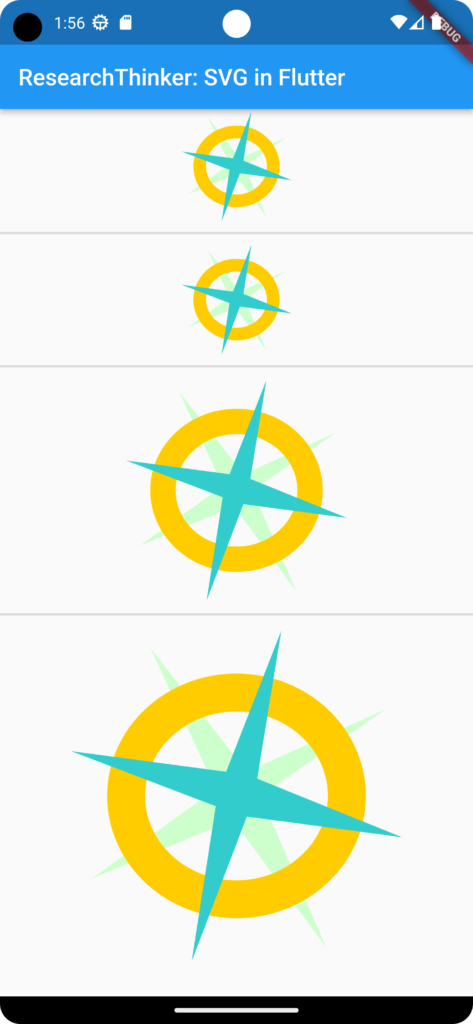
),Network SVG & Local Assets SVG Example in Flutter
In the below code which can show multiple SVG images locally and network in flutter app
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';
final String localAsset = 'assets/compass.svg';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('ResearchThinker: SVG in Flutter'),
),
body: Column(
children: [
Center(
child: SvgPicture.network(
'https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/compass.svg',
width: 100.0,
height: 100.0,
),
),
Divider(thickness: 2,),
Center(
child: SvgPicture.network(
'https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/compass.svg',
),
),
Divider(thickness: 2,),
Center(
child: SvgPicture.network(
'https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/compass.svg',
width: 200.0,
height: 200.0,
),
),
Divider(thickness: 2,),
Center(
child: SvgPicture.asset(
localAsset,
width: 300.0,
height: 300.0,
),
),
],
),
),
);
}
}



