Flutter Web Tutorial
Flutter Tutorial:
Install Flutter in Win/Linux/Mac
Flutter Widgets:
Bottom Navigation Bar in Flutter
Auto Close Keyboard in Flutter
Screen size handling in Flutter
Flutter REST API
Flutter Advance
Wrap vs Builder vs OverBarFlow
Circular progress contain Icon
Flutter State management Comparison
Flutter Database
Flutter Token Expired Handling
Flutter Provider
Flutter GetX
Flutter with Native
Flutter Tips
Interview Questions
Flutter web application is similar like flutter mobile app because Flutter framework is cross platform , so you need not worried about extra effort or writing extra code, some challenges will occur but at initial level of Flutter Web application almost everthingh is similar
Step1 Setup Flutter Framework in Window/Linux/MAC
Step2 Create new Flutter project (No special parameter require , it is similar like flutter app)
flutter create researchThinkerwebproject
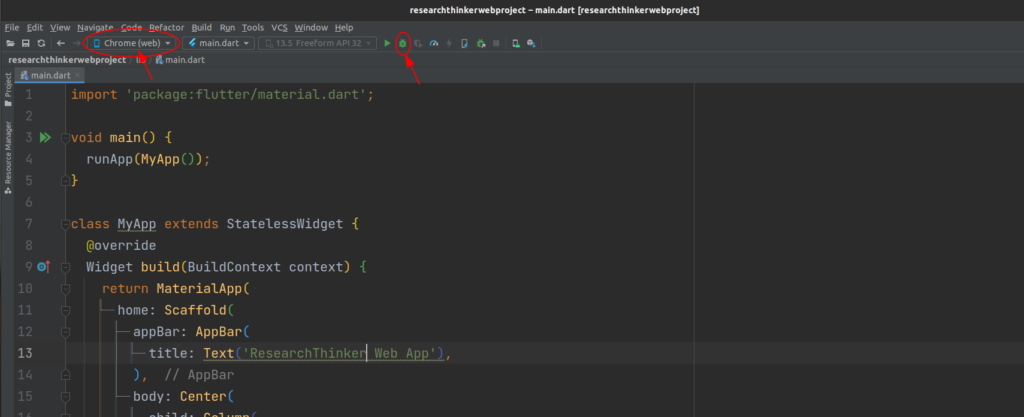
Step 3 Open IDE (Android Studio/VSCode) , In this example we are using Android Studio, Incase options like chrome/edge not available then click refresh button

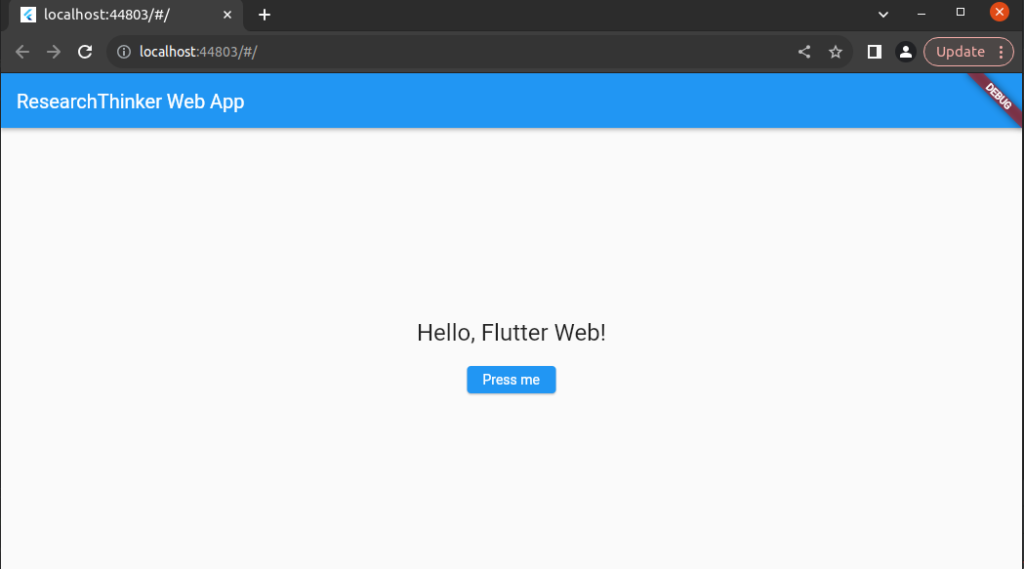
Step 4 Once you click on Debugger and selected Chrome/Edge , web app execute and open in browser, here in this case we have selected Chrome to view flutter web application .

Here in this localhost:44803 is randomly selected by Flutter framework , you can also change according to your requirement
Full Code of Flutter Web
//This is a sample code for flutter web application
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
//This shows title of page
title: Text('ResearchThinker Web App'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Hello, Flutter Web!',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
//This is just for testing purpose
print('Button pressed!');
},
child: Text('Press me'),
),
],
),
),
),
);
}
}
In upcoming articles we will explain how to upload web app to cloud and how to make perfect website using flutter.If you face any issue, please comment below, we will reply soon


